About a year and a half ago, a small team at Opera started working on a new browser for tablets and today, it is launching the result of this project: Opera Coast, a new, almost chrome-less browser for the iPad.
As Huib Kleinhout, the head of the Coast project at Opera told me last week, the new web-browsing app was born out of the frustration that browsers really haven’t changed all that much since the days of Mosaic, even though the devices we browse the web with have changed quite a bit. With the advent of multi-touch and tablets, Kleinhout believes, browsers also need to change and Coast is Opera’s first attempt at building a new tablet-optimized browser.
“People don’t use the browser as a power tool,” Kleinhout said about how people use browsers on their tablets. The idea behind Coast is to remove most of the complexities – and often unnecessary user interface elements – of today’s browsers. “On a tablet, browsers felt outdated, and that bothered me,” Kleinhout said in a statement today. “Why? Because we make browsers for a living. We’re passionate about making the internet better.” Making a browser for a tablet, Kleinhout also argues, shouldn’t just be about making the interface elements larger.
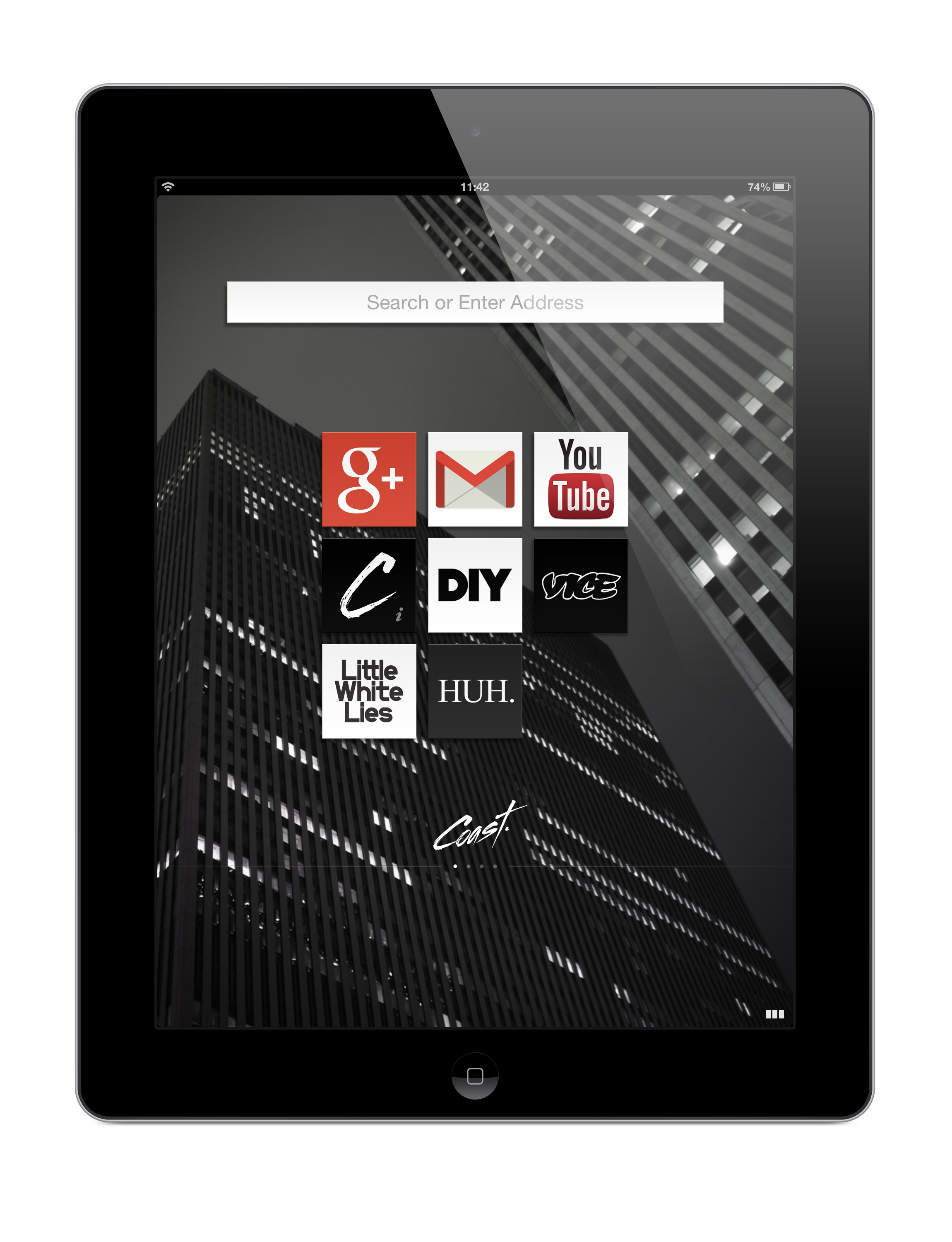
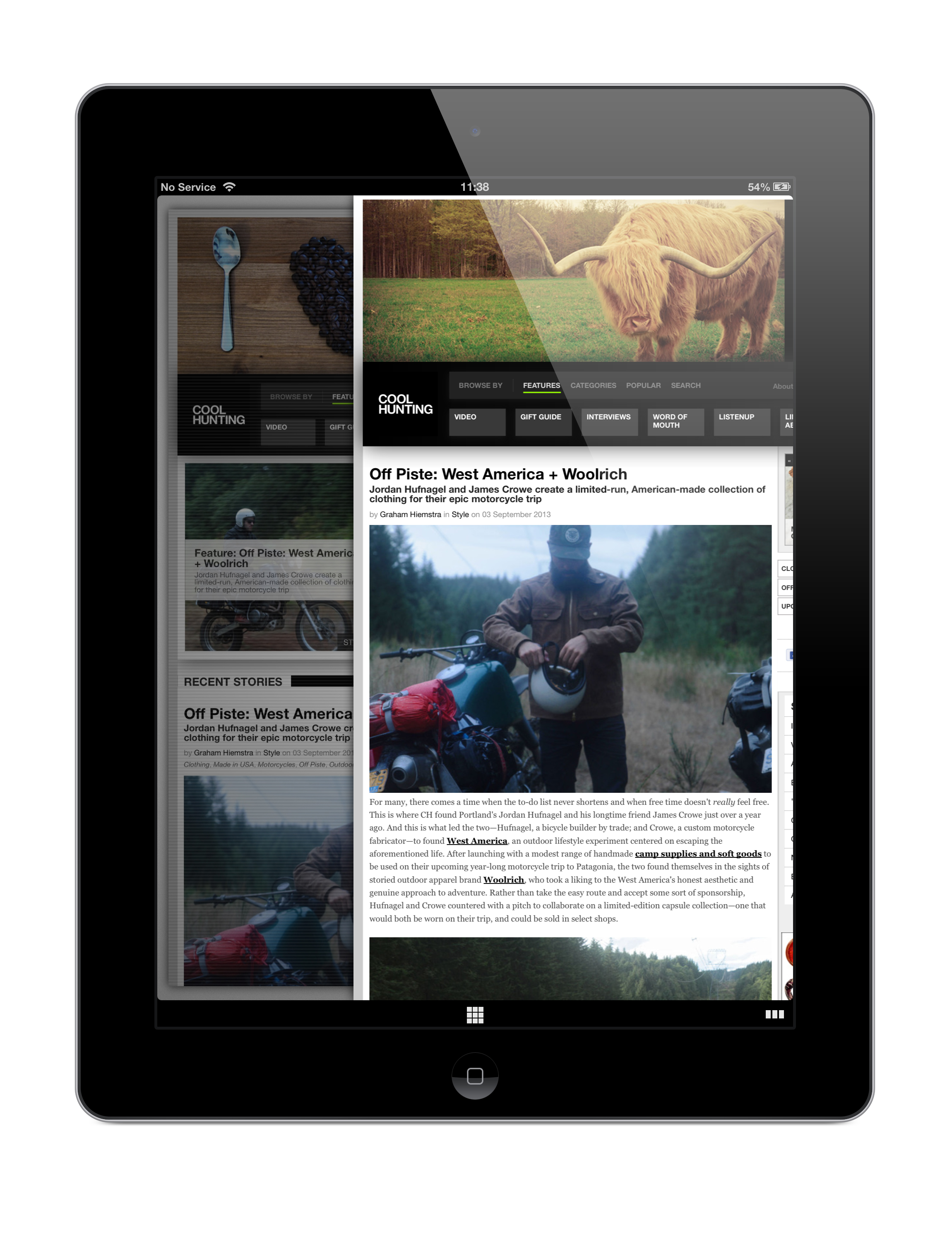
Coast features almost no user interface elements except for a “home” button at the bottom of the screen and a smaller button in the bottom right corner to show you the sites you recently visited. Virtually all of the interaction with the browser happens through gestures. Thanks to this, left or right swipes replace the usual back and forward buttons on today’s desktop and mobile browsers, for example (though it’s worth noting that Microsoft and Google use these gestures, too).
Instead of regular bookmarks, Coast uses its own iOS-like homescreen with large icons for your most-visited sites. The browser also automatically adds a list of recently visited sites to the bottom of its home screen that you can then add to your bookmarks. The home screen also features a search bar. The nifty feature here is that it uses Opera’s backend services to automatically suggest three results as you type.
Talking about the philosophy behind this very sparse design, Kleinhout noted that it shouldn’t be the browser’s job to show share buttons, for example (a thinly veiled swipe at some of Mozilla’s latest projects). Instead, the sites themselves should determine how users interact with them. Kleinhout also noted that the team looked at how to keep users safe without having them evaluate lots of icons in the browser’s URL bar (which Coast doesn’t have). Instead of having to know what HTTPS is and how certificates work, Coast puts a very clear safety warning on the screen when it recognizes that the user is trying to access an unsafe site.
Unlike Opera Mini and the company’s earliest attempts at launching iOS browsers, Coast does not use Opera’s server-side rendering service and relies on Apple’s own built-in rendering engine instead.
It’s worth noting that Coast is not just a random experiment for Opera. Kleinhout couldn’t tell us when (or if) the company plans to release an Android version of Coast, Opera is definitely looking at bringing it to other platforms outside of iOS.