
The Web is a powerful publishing platform, but HTML still has some weaknesses as a medium for presenting written content. Browser vendors and other stakeholders are working to remedy those weaknesses by improving the Web's native support for print-quality typography and text layouts.
Adobe is making significant contributions to that effort. A new set of CSS features for advanced text layouts that Adobe developed and proposed for standardization last year are beginning to gain traction. The company's CSS Regions proposal defines a system for creating magazine-style text layouts in Web content.
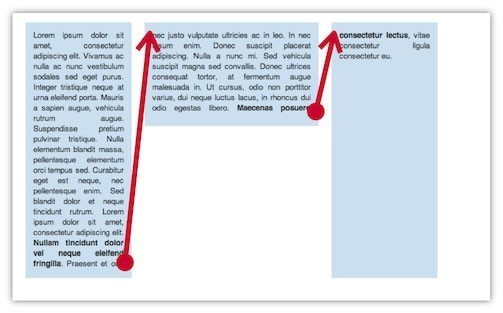
The feature allows Web developers to specify that a single body of text should flow through certain regions of the page. For example, you could create several div elements in a specific arrangement and have the overflow text fill those consecutively. Another feature proposed by Adobe, called CSS Exclusions, makes it possible to have inline text automatically wrap and flow to conform with a specific shape.
In the months since Adobe introduced those features and proposed them for standardization, they have gained the support of several browser vendors. Adobe discussed the status of the feature in a recent blog post. Preliminary implementations of CSS Regions based on the standard draft are now included in WebKit and Internet Explorer 10. The standard is still a work in progress, but the effort so far is promising.
HTML5 bullets
The growing support for Adobe's CSS Regions proposal caught our eye this week, but there are several other noteworthy items to round out our HTML5 roundup.
- Adobe recently had an internal WebKit hackathon, where developers worked to improve the open source HTML rendering engine. A blog entry about the event describes some of their work on features like CSS blending and
nth-lettersupport. They also added several features to WebKit's developer tools. - Firefox 13 landed in the Aurora channel with a number of improvements. The most significant change is that support for SPDY, Google's faster HTTP alternative, is now enabled by default.
- Microsoft published a great introduction to WebSockets in the official IEBlog. The feature is supported in the build of Internet Explorer that comes with the Windows 8 Consumer Preview.
- Mozilla's Chris Lord wrote a status report about architecture of Firefox Mobile in which he explains how some of the recent changes made to the browser's rendering model have resulted in performance gains.
- A new project called True Native allows Cordova (PhoneGap) developers to build native iOS applications with JavaScript or CoffeeScript.
- Version 1.5 of PhantomJS, a headless WebKit runtime with a JavaScript API, has officially been released.
Listing image by Illustration by Adobe
reader comments
26